개발자의 필수 스킬 ! GIT 사용하는 방법
https://github.com/100-hours-a-week/2-kb-heabo.git
GitHub - 100-hours-a-week/2-kb-heabo: heabo's TIL
heabo's TIL. Contribute to 100-hours-a-week/2-kb-heabo development by creating an account on GitHub.
github.com
* git clone <my_path>와 같이 표시한 것은 <>안에 값을 넣는 것이 아닌 <my_path> 전체를 내 정보로 바꾸라는 뜻
0. 깃 설치하고 최초 설정 : git config
-> 깃 허브에 등록된 계정 이름(user.name)과 이메일(user.email)을 등록
-> git.name과 git.email이 제대로 들어갔는지 확인
$ git config --global user.name "John Doe"
$ git config --global user.email johndoe@example.com
$ git config --list
1. 깃허브에서 자신의 Repository 생성 및 https 경로 복사
-> 생성 시 README.md 파일 생성 옵션 체크

2. 로컬 환경으로 파일 전체 불러오기(최초 1회) : git clone <github https path>

3. 깃허브의 내용 최신 버전으로 로컬 파일 업데이트 : git pull origin main
-> 나는 이미 업데이트를 했었기에 Already up to date 메시지가 나왔다.

4. VScode에서 로컬의 파일 내용 수정하고 확인
-> VScode에서 clone해온 파일을 수정하거나, 새로운 파일을 생성하는 작업을 진행
-> 한번도 commit 된적 없는 파일은 Untracked files의 공간에 위치한 것을 확인할 수 있다.

5. 수정된 파일을 stage로 올리기 : git add
-> add 뒤에 점(.)을 넣게되면 commit 가능한 모든 파일을 stage 공간에 올리는 것을 의미
-> 특정 파일을 올리기 위해서는 git add <파일이름>

6. 깃허브에 올리기 전 history 남기기 : git commit -m

7. 깃허브의 서버로 올리기 : git push origin main

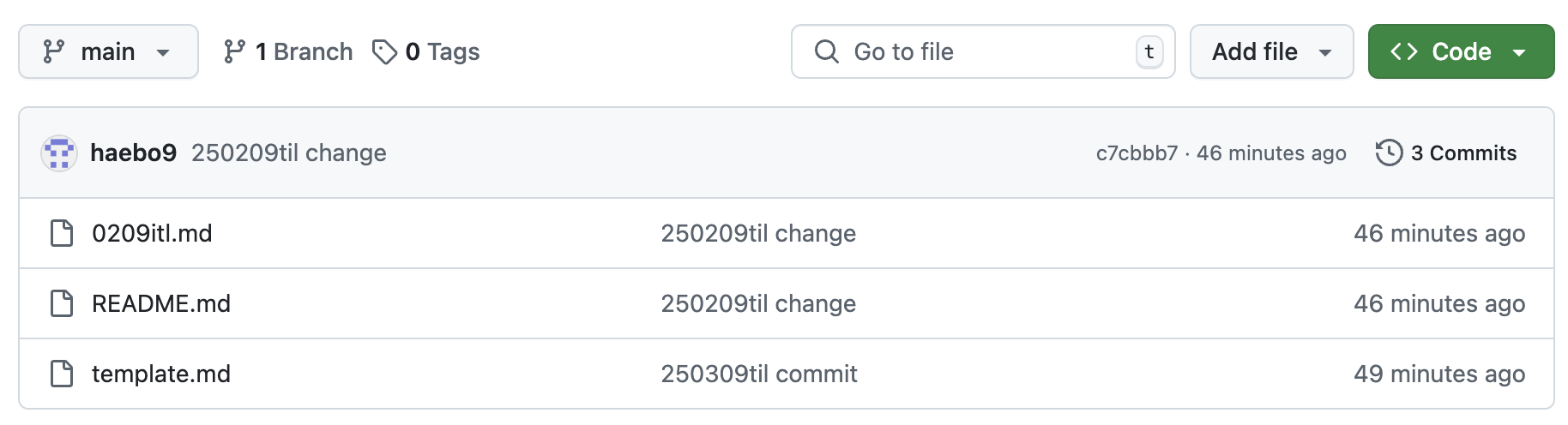
8. 깃허브에 반영되었는지 확인
-> TIL 업데이터 내용은 README.md 파일에 작성하여 commit

9. 깃허브에 올렸던 파일의 내용을 수정 : git status
-> 깃허브에 올라간 파일의 내용을 수정할 시 modified 된 파일로 확인됨

10. 깃허브에 다시 올리기
-> 5~8번의 과정을 다시 반복

+ 원격 저장소 연결
git remote add origin <repository_url> # git clone과 달리 github와 연결만 진행
+ 깃 로컬 저장소 초기화
rm -rf .git # 로컬 저장소 삭제(.git file 제거)
git init # 새로운 깃 저장소 초기화(.git file 생성)
+ 추가 내용 : TIL(today I lean)
-> 개발자들이 자신이 하루 학습한 내용을 정리하여 깃허브에 공유하는 문화
-> 작성하는 정해진 형식은 없다! 자신만의 방법으로 그날의 배움을 정리하면 된다.
(해당 TIL template의 내용은 100-hours-a-week 계정의 template를 복사한 것입니다.)
+ 추가 내용 : GIT 관련 개념 정리
- A file : working directory file
- A-1.untracked file : 아직 트랙킹(버전관리)이 진행되지 않는 파일(사실상 로컬파일과 동일)
- A-2.tracked file: 트랙킹이 진행된적 있는 파일(변경사항이 생길시 B.stage→A-2 tracked file)
- B.stage: 저장소(서버)에 올릴 버전(또는 파일)을 관리하는 가상의 공간(무대)
- C.history: 파일을 변경사항을 저장하는 가상의 공간


+ ai-api-server (깃헙 서버 환경) / 로컬에서도 동일한 과정
- 새로운 repository 생성
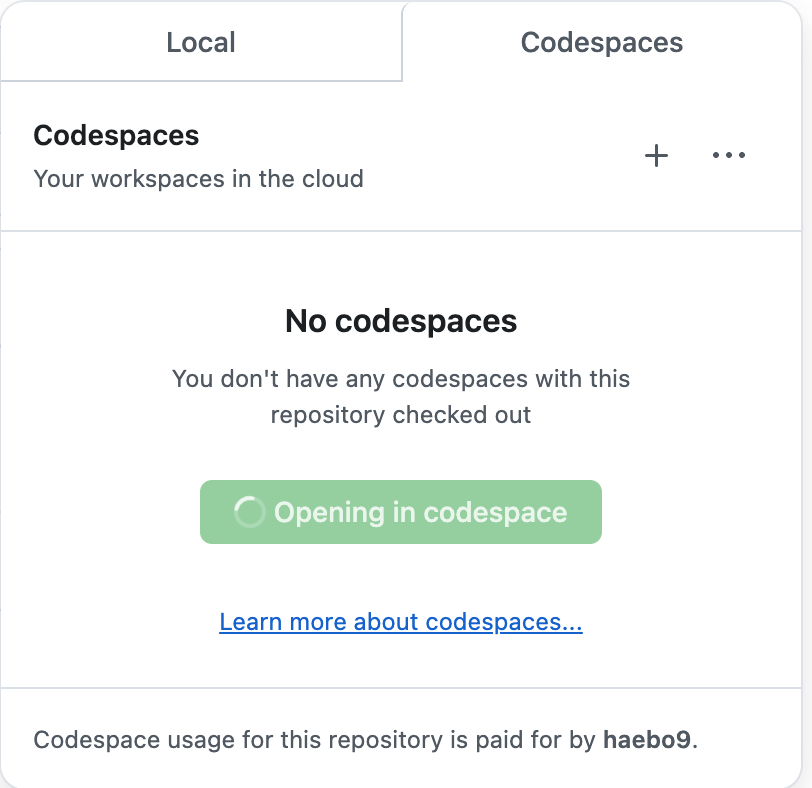
- <> Code - Codespaces - Opening in codespace 들어가기 : vscode web 실행화면(Chrome 추천)
- terminal에 $python 입력해서 설치 버전확인 (exit()으로 python 환경 종료)
- $ pip install "fastapi[standard]"
- Fastapi 실행기 코드 - main.py
- $ fastapi dev main.py
# main.py
from typing import Union
from fastapi import FastAPI
app = FastAPI()
@app.get("/")
def read_root():
return {"Hello": "World"}
@app.get("/items/{item_id}")
def read_item(item_id: int, q: Union[str, None] = None):
return {"item_id": item_id, "q": q}
'프로그래밍 > for AI' 카테고리의 다른 글
| [Utils] 정규 표현식과 Re (0) | 2025.02.11 |
|---|---|
| [Data] pandas 핵심 기능 정리 (1) | 2025.02.10 |
| [Data] numpy 핵심 기능 정리 (1) | 2025.02.06 |
| [DL] 딥러닝 기초개념 정리 (0) | 2025.02.05 |
| [ML] 마스터 알고리즘(책) -페드로 도밍고스 (4) | 2025.02.05 |




